Rendu temps réel
Ce cours a pour ambition de vous faire comprendre comment une image de jeu-vidéo est produite par le processeur et la carte graphique d’un ordinateur.
Seront présentées les différentes étapes qui permettent de transformer une scène virtuelle en une image concrète, ainsi qu’un certain nombre de techniques et de caractéristiques liées au rendu graphique.
À la suite de ce cours, des termes hermétiques présents dans les menus de jeux et moteurs 3D tel que anisotropic filtering, mipmap, depth buffer ou fragment shader vous sembleront plus familiers.
Vous comprendrez également pourquoi on constate parfois des bugs de transparence ou des chutes de framerate dans certaines conditions.
Ce cours a été conçu de façon à rester relativement accessible, ainsi, il ne présente pas de lignes de code.
Il a également été pensé pour être le plus complet possible, néanmoins, il n’est pas totalement exhaustif, dû à mes propres limitation en tant que non-spécialiste, tout particulièrement sur les parties les plus techniques, le rendu temps réel étant en constante évolution.
Viewport
Le viewport correspond à la zone d’affichage finale.
Il est défini par une résolution et une profondeur de couleurs (bits/couche).
Résolution
La résolution est conditionnée par la taille de l’écran, de la fenêtre ou du fichier à générer.
Ratio type
Voici les résolutions les plus courantes utilisées dans le jeu-vidéo :
4/3
- 320×240
- 512×384
- 640×480
- 800×600
- 960×720
- 1024×768
- 1152×864
- 2048×1536
16/9
- 1280×720 [HD]
- 1366×768
- 1600×900
- 1920×1080 [Full HD]
- 2560×1440
- 3200×1800
- 3840×2160 [Ultra HD 4K]
- 7680×4320 [Ultra HD 8K]
Plate-formes
Les développeurs de jeux-vidéo doivent s’adapter aux plates-formes ciblées.
Même si depuis un bon moment les moteurs permettent de redimensionner aisément les graphismes à n’importe quelle résolution, connaître les usages courants des plateformes permet d’optimiser au mieux les ressources afin d’obtenir une bonne qualité d’image sans pour autant surcharger la mémoire et les unités de calcul.
Nintendo (portables)
- GameBoy (1989)
- 160×144 (10/9)
- GameBoy Advance (2001)
- 240×160 (10/9)
- Nintendo DS (2004)
- 256×192 (4/3) pour les deux écrans
- Nintendo 3DS (2011)
- 400×240 (5/3) pour l’écran supérieur (*2 en stéréovision)
- 320×240 (4/3) pour l’écran inférieur
- Switch (2017)
- 1280×720 (16/9) [HD] pour l’écran intégré
Nintendo (fixes)
- NES (1983)
- 256×240 (16/15)
- SNES (1990)
- 256×224 (8/7)
- 512×448 (8/7)
- Nintendo 64 (1996)
- 640×480 (4/3)
- 320×240 (4/3)
- 256×224 (8/7)
- Game Cube (2001)
- 640×480 (4/3) [480i]
- 768×576 (4/3) [576i]
- Wii (2006)
- 640×480 (4/3) [480i]
- 854×480 (16/9) [480p]
- 768×576 (4/3) [576i]
- WiiU (2012)
- 854×480 pour l’écran intégré
- 1920×1080 (16/9) [FullHD] si branché sur un moniteur externe
- Switch (2017)
- 1920×1080 (16/9) [FullHD] si branché sur un moniteur externe
Sega (portables)
- Game Gear
- 160×144 (10/9)
Sega (fixes)
- Sega Game 1000 (1984)
- 256×192 (4/3)
- Master System (1986)
- 256×192 (4/3)
- Megadrive/Genesis (1989)
- 320×224 (10/7)
- 256×224 (8/7)
- Saturn (1995)
- 320×224 (10/7)
- 704×224 (16/5)
- Dreamcast (1999)
- 640×480 (4/3)
Sony (portables)
Sony (fixes)
- Playstation (1995)
- 640×480 (4/3)
- Playstation 2 (2000)
- 1280×1024 (5/4)
- Playstation 3 (2006)
- 1280×720 (16/9) [HD]
- 1920×1080 (16/9) [Full HD]
- Playstation 4 (2013)
- 1280×720 (16/9) [HD]
- 1920×1080 (16/9) [Full HD]
- Playstation 4 Pro
- 1920×1080 (16/9) [Full HD]
- 3840×2160 (16/9) [UHD 4K]
- Playstation 5 (2020)
- 1280×720(16/9) [HD]
- 1600×900(16/9)
- 1920×1080(16/9) [FHD]
- 3840×2160 (16/9) [UHD 4K]
- 7680×4320 (16/9) [UHD 8K]
Microsoft
- XBox
- XBox 360 (2005)
- 848×480 (~16/9) [FHD]
- 1280×720 (16/9) [HD]
- 1920×1080 (16/9) [FHD]
- XBox One (2013)
- 1280×720(16/9) [HD]
- 1600×900(16/9)
- 1920×1080 (16/9) [FHD]
- XBox One X (2017)
- 1280×720(16/9) [HD]
- 1600×900(16/9)
- 1920×1080(16/9) [FHD]
- 3840×2160 (16/9) [UHD 4K]
- XBox Series (2020)
- 1280×720(16/9) [HD]
- 1600×900(16/9)
- 1920×1080(16/9) [FHD]
- 3840×2160 (16/9) [UHD 4K]
- 7680×4320 (16/9) [UHD 8K]
Pixel art
De nombreux jeux choisissent délibérément une direction artistique basée sur le pixel art, se calquant souvent sur les vieilles consoles.
Connaître leur spécificité (résolution, nombre de couleurs permises) permet d’obtenir des rendus plus cohérents et adaptés.
Le viewport peut alors être réduit à la taille cible, les graphismes générés dans cet espace virtuel de petite dimension puis ragrandit en fin de cycle pour s’adapter à nos écrans en haute définition.
Pixel Perfect
Le terme pixel perfect correspond à une image qui sera grossie par un multiplicateur entier.
Par exemple :
- Un viewport de 320×180, projeté en plein écran en FullHD (1920×1080), affichera chaque pixel du viewport original sous la forme de blocs de 6×6 pixels.
-
Inversement, un viewport de 256×144 générera des blocs de 7.5×7.5 pixels.
-
Si le filtering d’agrandissement est configuré nearest, les blocs peuvent mesurer 7×7 pixels, 8×8 pixels, ou encore 7×8 pixels ou 8×7 pixels.
En réalité, certaines colonnes mesurent 7 pixels de large, d’autres, 8 pixels de large. Le procédé est le même pour les lignes. - Si le filtering d’agrandissement est configuré en bilinear, l’image sera complètement floutée.
- Il est possible d’agrandir dans un premier temps l’image en filtering nearest en pixel perfect (ici ×7 -> 1792×1260), puis de redimensionner dans un second temps cette nouvelle image en filtering bilinear. Ce procédé permet d’obtenir une image moins floutée.
-
Si le filtering d’agrandissement est configuré nearest, les blocs peuvent mesurer 7×7 pixels, 8×8 pixels, ou encore 7×8 pixels ou 8×7 pixels.
Voici un autre exemple (cliquez pour agrandir) :
-
 Taille originale
Taille originale
-
 Zoom ×4, nearest
Pixel perfect
Zoom ×4, nearest
Pixel perfect
-
 Zoom ×4.5, nearest
Tous les pixels (par lignes et colonnes) n’ont pas la même taille.
Zoom ×4.5, nearest
Tous les pixels (par lignes et colonnes) n’ont pas la même taille.
-
 Zoom ×4.5, nearest (pixels découpés)
Tous les « pixels » n’ont pas la même taille
Zoom ×4.5, nearest (pixels découpés)
Tous les « pixels » n’ont pas la même taille
-
 Zoom ×4.5, bilinear
L’image est floutée
Zoom ×4.5, bilinear
L’image est floutée
-
 Zoom ×4.5, nearest-bilinear
Seul les bords des « pixels » sont floutés
Zoom ×4.5, nearest-bilinear
Seul les bords des « pixels » sont floutés
Profondeur de couleur
Dans une image matricielle, la couleur de chaque pixel est définie par une taille mémoire.
Couleurs indexées
Les anciens systèmes fonctionnaient avec un nombre limité de couleurs. Chaque pixel, était donc codé sur seulement quelques bits qui n’indiquaient pas directement les composants rouge, vert et bleu du pixel de l’écran, mais un identifiant en lien avec une palette prédéfinie.
Dithering
Le Dithering, ou diffusion d’erreur, est une méthode qui consiste à assembler plusieurs pixels sous la forme de tramages.
Ce procédé permet de simuler de nouvelles teintes à partir de couleurs limitées.
Cette méthode était fréquemment utilisée sur les anciens systèmes malgré leurs résolutions limitées (le manque de couleurs posant plus de problèmes que la basse résolution des écrans).
De nombreux algorithmes existent, permettant de répartir les pixels sous la forme de différents motifs.
Cette technique est encore parfois utilisée pour certaines teintes mal gérées par les écrans SDR.
SDR
Le SDR (Standard Dynamic Range) est le format le plus répandu, utilisé par la quasi-totalité des écrans et des cartes graphiques.
Il est défini par des pixels comportant 3 canaux : rouge, vert et bleu, chacun codés en 8 bits.
Chaque pixel pèse ainsi 3 octets (24 bits).
HDR
Les moniteurs HDR (High Dynamic Range) dont la particularité est de proposer une dynamique de luminosité plus importante que les écrans classiques nécessitent une profondeur de couleur supérieure à la normale.
En effet, afin de conserver les détails présents dans les zones les plus sombres et plus claires de l’image, 256 nuances par couche ne suffisent plus.
Aujourd’hui, plusieurs normes existent, codées en 10 ou 12 bits par couche.
Le HDR10, ses évolutions (HDR10+ et HDR10+ Adaptative) ainsi que le HLG, proposent des couleurs en 10 bits (1024 nuances) par couche (soit un total de 30 bits par pixel).
La norme Dolby Vision et son évolution Dolby Vision IQ proposent quant à elles des couleurs en 12 bits (4096 nuances) par couche (soit un total de 36 bits par pixel).
Rafraichissement
Perception d’une animation
Pour fonctionner correctement et donner l’illusion du mouvement, une image animée doit être mis à jour un nombre suffisant de fois chaque seconde.
Cette fluidité permet également d’offrir à l’utilisateur un retour visuel rapide et confortable de ses actions.
Cette fréquence (nombre d’images par secondes) est directement lié aux caractéristiques de l’œil et du cerveau humain
Par exemple, une abeille recevant environ 200 images par secondes verra une suite d’images fixes là ou nous percevons une image animée.
Ainsi, les « défauts » de nos sens nous donnent l’occasion de simuler des images animées crédibles à l’aide de technologies adaptées.
La norme varie grandement selon les médias :
- Les dessins animés traditionnels fixent une limite basse à 12 images par secondes, considéré comme la fréquence minimale à ne pas dépasser.
- Le cinéma traditionnel se maintient à des fréquences de 24, 25 ou 30 images par secondes.
- Le jeu-vidéo tente plutôt d’approcher les 60 images par secondes avec une limite basse à 30 images par secondes et une limite haute fixée à 120 images par seconde.
Ces normes n’ont pas été choisies au hasard :
- Produire un dessin animé nécessite énormément de travail et doubler le nombre d’images rallongerait drastiquement la production déjà très longue d’un court, moyen ou long métrage.
- Les fréquences 25 et 30 images par second sont historiquement liés aux réseaux électriques locaux (cadencés à 50 et 60 Hz).
- Stocker une vidéo nécessite une certaine place qui peut parfois coûter cher (physique sur une bobine ou virtuel sur un support numérique).
- Les appareils (écrans, projecteurs) sont conçus pour fonctionner à des fréquences définies (voir interlacement).
- Les images nettes produites par les jeux-vidéos nécessitent d’être rafraîchies plus régulièrement que les images filmées présentant naturellement des flous de mouvements, d’où le besoin d’obtenir plus d’images pour un jeu-vidéo par rapport à un film traditionnel.
Rendus
Lorsque l’on parle d’images produites par un ordinateur ou CG/CGI (Computer Graphics Images), il faut bien faire la différence entre celles qui ont été produites en précalculé et celles qui sont générées en temps réel.
Images précalculées
Ce procédé consiste à produire des rendus et de les enregistrer sous la forme de fichiers, ces images pouvant éventuellement être assemblées afin de produire une vidéo.
Utilisé entre-autre dans le cinéma (effets spéciaux, animation 3D) afin de garantir une qualité de rendu maximale, ce procédé nécessite parfois plusieurs secondes, minutes ou même heures pour générer une seule image.
Ces temps de rendus à durée indéfinie sont pris en compte dans l’organisation des tâches des équipes en étalant les rendus sur l’ensemble de la production afin de ne pas exploser les délais de production.
Images générées en temps réel
Ce procédé est utilisé dans les jeux-vidéos et différents logiciels (CAO, modélisation, divertissement…).
Ces images sont produites à la volée avec la contrainte d’être générées suffisamment rapidement afin de garantir une bonne fluidité d’animation.
Par exemple, pour obtenir une cadence de 60 images par secondes, l’intervalle de rendu ne doit pas excéder les 16,6 ms (en réalité, ce temps devra même être un peu plus court, car l’ordinateur ne se contente pas que de calculer les graphismes).
Bien que la puissance des machines ne cesse de croître, ces délais exigents restent toujours un défi lorsqu’il s’agit de produire des rendus de qualité.
L’optimisation est donc nécessaire, voire indispensable afin de ne pas faire chuter la fréquence de rendu, même lors des scènes les plus spectaculaires.
Les moteurs et APIs graphiques sont justement conçus dans cette optique, offrant aux développeurs des outils qui leur permettent de jouir d’une optimisation maximale.
Malgré cela, les performances peuvent varier considérablement entre le code d’un débutant et d’un professionnel spécialisé dans l’optimisation graphique.
Il n’est d’ailleurs pas rare de n’obtenir un framerate décent qu’en fin de production d’un jeu-vidéo, obligeant aux équipes de travailler sur du matériel surpuissant.
Images interlacées/progressives
Interlacé
Ancien système
En lien avec les moniteurs à canon à électron (tubes cathodiques)
Scanlines
50Hz, 60Hz
Deux images sont interlacée en une seule, une ligne sur deux.
Progressif
Système actuel
Chaque image est indépendante de la précédente.
Bas niveau
Équilibre Calculs/Mémoire
Produire des images en temps réel est un défi qui repose sur le hardware de la machine.
Or, ce dernier est constitué de multiples composants.
Voici les éléments les plus importants à prendre en compte dans une réflexion de code optimisé :
-
Les unités de calcul
- Le processeur central (CPU), aujourd’hui multi-cœurs
- Les processeurs de la carte graphique (GPU)
-
La mémoire vive
- La mémoire vive de la carte mère (RAM)
- La mémoire vive de la carte graphique (VRAM)
- Les caches (L3, L2, L1), intermédiaires entre la mémoire vive et le processeur de taille de plus en plus réduite et de plus en plus rapides
- La communication carte mère/carte graphique
Obtenir des bonnes performances nécessite une synergie maîtrisée de ces composants, sachant que le développeur n’a pas un accès complet à chacun d’entre eux. Il devra comprendre leur fonctionnement interne et automatisé afin d’optimiser son code.
Ainsi, les ralentissements constatés ne sont pas toujours dus au manque de puissance du matériel, mais à une mauvaise gestion de ce dernier.
Par exemple, les processeurs passent souvent beaucoup plus de temps à « attendre » que des instructions leur soient livrées plutôt qu’à les exécuter.
Ces délais sont généralement dus à des appels dans la mémoire vive ou pire encore au disque dur.
Le terme « rammer » vient d’ailleurs du fait que sur les machines dont la RAM est quasi saturée, le système ne cesse de décharger une partie de son contenu sur le disque dur pour recharger une autre
API graphiques
Les APIs (Application Programing Interface) graphiques sont des bibliothèques de programmation 2D et/ou 3D proposant des fonctions normalisées destinées à produire des images qui pourront directement être affichées à l’écran ou enregistrées sous la forme de fichiers.
Mis à part les APIs Software, les APIs graphiques exécutent des instructions à la fois côté CPU et GPU, ces dernières étant transmises au pilote graphique qui se chargera d’échanger avec la carte graphique.
Ils sont donc plus bas niveau qu’un moteur de rendu, mais plus haut niveau que les drivers.
À noter qu’il est pertinent de concevoir la carte graphique comme un second ordinateur qui travaille en parallèle du CPU avec lequel il est nécessaire de communiquer comme s’il se trouvait sur un réseau local.
Le choix de l’API se fera par le développeur selon le matériel, système d’exploitation et/ou logiciel cible, ainsi que sa maîtrise de la bibliothèque.
Les projets multi-plateforme nécessitent souvent l’utilisation de plusieurs APIs, obligeant le développeur à réécrire l’interface Moteur-API graphique à plusieurs reprises.
Par exemple, une équipe souhaitant faire tourner leur jeu sur PC, XBox Series, Playstation 5, Nintendo Switch, mobile et tablettes peuvent faire ce choix :
- DirectX pour Windows et XBox Series
- OpenGL pour Linux, Mac, Playstation 5 et Nintendo Switch
- OpenGL|ES pour Android et IOS
API Software
Avant et durant l’avènement des cartes graphiques, les fonctions graphiques étaient exclusivement gérées par le CPU.
De part le fait qu’elles sont programmées de façon classique en assembleur ou en code de bas niveau, ces instructions sont appelées Software.
Les premiers épisodes de Doom et de Quake d’ID Software, dont le code est disponible en open source et documenté dans des livres, sont des exemples remarquables de jeux capables de fonctionner sans carte graphique.
API DirectX
- Développeur
- Microsoft
- Versions
-
- v1 (1995)
-
v9 (2002)
- v9c (2004)
- v10 (2006)
- v11 (2009)
- v12 (2014)
- Site internet
- https://docs.microsoft.com/windows/win32/directx
Avec OpenGL, DirectX fait partie des APIs graphiques les plus connues et utilisées.
Néanmoins, DirectX ne se limite pas aux graphismes, car elle embarque des modules d’entrées (DirectInput, XInput), de son (DirectSound, XAudio, XAct, DirectMusic), de réseau (DirectPlay) et bien d’autres.
La partie graphique de DirectX reste pourtant une référence avec notamment Direct3D.
Appartenant à Microsoft, DirectX est naturellement présent sur les systèmes Windows et XBox, néanmoins, une version Linux a été annoncée.
DirectX est très apprécié des développeurs, tout particulièrement dans le domaine du jeu-vidéo, pour sa simplicité de programmation, sa documentation étoffée, sa communauté et sa puissance.
DirectX utilise le langage HLSL pour programmer ses shaders.
API OpenGL
- Développeur
- Silicon Graphics & Khronos Group
- Versions
-
-
v1.0 (1992)
- v1.5 (2003)
- v2.0 (2004)
-
v3.0 (2008)
- v3.1 (2009)
- v3.2 (2009)
- v3.3 (2010)
-
v4.0 (2010)
- v4.6 (2017)
-
v1.0 (1992)
- Site internet
- https://www.opengl.org
Initialement développée par Silicon Graphics, OpenGL est l’API graphique la plus ancienne encore présente sur le marché.
Comme son nom l’indique, OpenGL (Open Graphic Library) est une bibliothèque graphique open source et gratuite accessible à tous.
Reprise par le groupe Khronos en 2000, OpenGL n’a cessée d’évoluer pour se stabiliser en 2017 sur la version 4.6.
Depuis, le groupe se focalise sur l’API Vulkan, initialement baptisée OpenGL-Next.
Compatible avec de très nombreuses plate-formes, OpenGL est probablement la bibliothèque la plus utilisée dans le monde, qu’il s’agisse d’applications multimédia, 3D ou de jeux-vidéos.
Des variations de la bibliothèque ont d’ailleurs été conçues pour du matériel spécifique tel que OpenGL|ES pour les appareils mobiles ou OpenGL|SC pour les appareils embarqués.
Tout comme DirectX, OpenGL est appréciée des développeurs, également pour sa simplicité de programmation, sa documentation étoffée, sa communauté et sa puissance.
OpenGL utilise le langage GLSL pour programmer ses shaders.
API OpenGL|ES
- Développeur
- Khronos Group
- Versions
-
- v1.0
- Site internet
- https://www.khronos.org/opengles
OpenGL|ES est une version allégée d’OpenGL destinée à être exécutée sur des appareils mobiles.
Cette architecture permet un compromis intéressant entre qualité d’affichage et économie d’énergie.
API WebGL
- Développeur
- WebGL Working Group (Khronos Group)
- Versions
-
- v1.0 (2011)
- v2.0 (2017)
- Site internet
- https://www.khronos.org/webgl
WebGL est une bibliothèque basée sur OpenGL|ES 2.0, destinée à être utilisée dans une application HTML5.
Selon le matériel employé, les fonctions seront exécutées en OpenGL|ES (mobile) ou OpenGL (ordinateur).
Autrefois monopolisé par la technologie Flash, les jeux sur navigateurs fonctionnent aujourd’hui en WebGL au sein d’une balise <canvas>.
API Vulkan
- Développeur
- Khronos Group
- Versions
-
-
v1.0 (2016)
- v1.1 (2018)
- v1.2 (2020)
- v1.3 (2022)
-
v1.0 (2016)
- Site internet
- https://www.vulkan.org
- Articles
- Article Frandroid
Initialement appelé OpenGL-Next, Vulkan est une API de nouvelle génération développée par les équipes d’OpenGL : Khronos Group.
Vulkan se démarque radicalement de ses concurrents en proposant un langage de très bas niveau offrant aux développeurs la possibilité de maîtriser au mieux la carte graphique, quitte à complexifier drastiquement leur code source.
En effet, certaines actions à priori simples nécessitent parfois plus d’une centaine de lignes de code afin de fonctionner correctement !
Vulkan n’est donc pas à mettre entre toutes les mains, pourtant, confié à des experts, l’API peut véritablement faire la différence en termes de performances et d’économie d’énergie.
Un autre atout de Vulkan est sa portabilité.
Pour le moment, Vulkan fonctionne sur Windows, Mac, Linux, Android, IOS et Nintendo Switch.
Contrairement à OpenGL/OpenGL|ES, Vulkan reste un seul et même langage utilisable sur ordinateur et appareil mobile.
Ainsi, par exemple, la partie graphique d’un logiciel ou d’un jeu destiné à être porté sur plusieurs plateformes ne nécessite que d’un seul code sources plutôt que d’un code PC et d’un code mobile.
Ressources
3D Objects
Node
- Matrix (Position, Angle, Scale)
3D Object
- Matrix (Position, Angle, Scale)
- Material
- Mesh 0
- Mesh X (LOD)
Sprite
- Matrix (Position, Angle, Scale)
- Type : (Billboard, Z rotate, Orientable
- Size (Width-Height)
- UV
- Material
Light
- Matrix (Position, Angle, Scale)
- Type : Point/Spot/Directional
- Radius
- Color + Power
- Attenuation : Linear, Square, InvSquare
- Shadow cast
- Texture projection
Camera
- Matrix (Position, Angle, Scale)
- Perspective/Orthographic
- FOV (Field of view)
- Near/Far clip
Post-process
- Bloom
- Motion blur
- Vignettage
- Shake
- ...
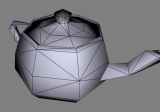
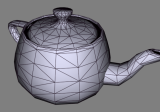
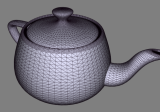
Meshes
Vertex
...
Edge
...
Triangle
...
Normal/Tangente/Binormal
...
UVs
...
Color
...
Autres paramètres
...
LOD
...
Materials
Textures
Taille des textures
Puissance de 2 Calcul de poids facile²
MIPMap
Latin multum in parvo (Bezucoup dans peux) Complêt -> +33.33% de la taille originale ...
Compression
DXT1 DXT5 BC4...
Filtering
- Min (Taille inférieur à la texture source)
- Mag (Taille supérieure à la texture source)
- Nearest/Point
- Bilinear
- Trilinear (MIPMap)
- Anisotropic
Adress mode
- Wrap
- Clamp
- Mirror
- Border
Alpha test
Alpha binaire passant de la transparence totale à l’opacité totale à partir d’un seuil donné. Ce procédé permet de continuer à considérer l’objet comme non-transparent et utiliser le Depth Buffer.
Shaders
Vertex Shaders
Latin multum in parvo (Bezucoup dans peux) Complêt -> +33.33% de la taille originale ...
Fragment shaders (Pixel shaders)
Éclairage
Flat
Gouraud
Développé en 1971 par Henri Gouraud, chercheur en informatique français
Phong
Développé en 1973 par Bùi Tường Phong, informaticien vietnamien
- Ambient
- Diffuse
-
Specular
- Color
- Glossiness
- Soften
PBR (Physically Based Rendering)
Rendu physique réaliste Développé en 2004 par trois chercheurs en informatique américains Probes ...
- Albedo
- Rugosité
- Métal
Cell shading
Color ramp ...
Techniques
- Ambient occlusion
- Fog
- ...
Post process
- Luminosité/gamma/contraste/Saturation
- Teintes couleurs
- Tone mapping
- Glow/Contours
- Motion blur
- Blur
- DoF
- Bloom
- Déformations
- Abération chromatiques
- Bruit
- Glitch
- HDR
- ...
Buffers graphiques
Un buffer, ou mémoire tampon en français, est un espace mémoire réservé par le système. Ici, nous parlons de buffers graphiques correspondant aux pixels d’une image.
Buffer d’affichage
Le buffer d’affichage (display buffer) correspond à la zone mémoire de l’image affichée dans le viewport à chaque rafraîchissement de l’écran.
Il s’agit de la version finale d’une frame.
Buffers de rendu
Z Buffer
Aussi appelé Depth buffer
Échelle de profondeur
Camera clip near / clip far
Depth (16, 32, 64 bits)
Read/Write
Z-Fight
Lorsque deux faces sont superposées, la carte graphique peut d’une image à l’autre calculer un objet avant l’autre ou inversement. Ce comportement induit un bug visuel faisant scintiller les deux faces de façon aléatoire.
Double buffering
Le double buffering est une technique qui permet d’éviter d’afficher des images en cours de construction lors du rafraîchissement naturel de l’écran.
Il peint l’une d’entre elles dans son atelier, puis l’expose en galerie. Pendant que l’œuvre est exposée, le peintre débute un nouveau projet sur sa seconde toile, la termine et la propose à la galerie. Cette dernière accepte de permuter les tableaux, mais seulement une fois par jour en début de journée. L’artiste récupère sa première toile, la recouvre de peinture blanche et débute une nouvelle œuvre. Or, le lendemain matin, sa toile est incomplète. Plutôt que d’exposer le tableau non-achevé, la galerie continue d’exposer une journée supplémentaire l’œuvre précédente. L’artiste termine son œuvre dans la matinée et se tourne les pouces jusqu’au matin suivant. Les œuvres sont de nouveau permutées entre la galerie et l’atelier, l’artiste efface le tableau qu’il a récupéré et redessine une prochaine œuvre…
Le double buffering permet également de récupérer des informations de l’image précédente pour composer la nouvelle image.
À noter que le triple buffering, même si beaucoup plus rare, existe également, offrant de potentielles données supplémentaires au développeur.
Double, et triple buffer
VSync
Pipeline de rendu 3D
Préparation des données
Pour chaque passe de rendu, il est nécessaire de sélectionner les objets qui seront transmis à la carte graphique.
Le moteur tentera donc d’éliminer le maximum d’objets non-nécessaires au rendu.
Cette étape ne fait pas encore intervenir la carte graphique.
Test caméra
Sont exclus de la liste de rendu tous les objets qui se trouvent hors du champ de vision.
Ce dernier est défini par la position et l’orientation de la caméra active, son champ de vision (FOV), les proportions d’affichage (Largeur/Hauteur) ainsi que les paramètres near clip et far clip.
Afin de s’assurer que les objets en périphérie de la zone de rendu ne soient pas éliminés, on les inscrit dans une bounding box, boîte virtuelle délimitant l’objet suivant les trois dimensions.
Si l’une des face de cette boîte entre dans le champ de la caméra, l’objet est ajouté à la liste de rendu.
Afin de s’assurer que les objets en périphérie de la zone de rendu ne soient pas éliminés, on les inscrit dans une bounding box, boîte virtuelle délimitant l’objet suivant les trois dimensions, et on vérifie qu’au moins l’un de ses 8 sommets est présent dans le champ de vision.
Hiérarchie des environnements
Néanmoins, certains environnements comptent parfois plusieurs dizaines de milliers d’objets et, avant de tous les tester, il est possible d’en éliminer une bonne partie en utilisant un système de hiérarchisation de la scène.
Ainsi, la scène est préalablement découpée en différents secteurs, voire sous-secteurs, définis par une bouding box. Seuls les objets appartenant aux secteurs présents dans le champ visuel seront traités.
Portals
Afin d’améliorer encore l’optimisation, il est possible de placer des boites virtuelles nommées Portals qui permettent de faire le lien entre différents secteurs.
Ainsi, non seulement, ne sont conservés que les secteurs visibles à travers ces Portals, mais aussi que les objets présents dans cette nouvelle zone d’affichage restreinte.
Anti-portals
Si les Portals fonctionnent comme des fenêtres, les Anti-portals fonctionnent plutôt comme des obstacles qui permettent d’exclure tout objet qui se trouverait derrière eux.
À noter que seul les objets dont la bounding box est totalement présente au sein de l’Anti-portal sont éliminés.
Objets opaques/transparents
Les objets opaques et transparents ne suivent pas exactement les mêmes étapes de rendu.
Ces différences de traitement nécessitent donc de classer les objets précédemment sélectionnés en deux catégories bien distinctes.
Les objets opaques (ou avec transparence binaire on/off (alpha test)) doivent être calculés en premier..
Ils ne nécessitent pas d’être classés dans un ordre particulier et seront très rapide à produire pour la carte graphique..
Ils utilisent le Z-buffer en lecture et en écriture.
Les objets transparents (alpha progressif, matériaux semi-transparents ou blend modes particuliers) sont rendus dans un second temps..
Il est nécessaire de les classer par profondeur afin de produire un ordre d’affichage cohérent..
Ils utilisent le Z-buffer en lecture, mais pas en écriture.
Les objets transparents doivent donc être classés, le plus généralement en calculant l’éloignement de leur pivot face à la caméra.
Les objets les plus lointains sont présents en début de liste, donc dessinés en premier et les plus proches en fin de liste.
Initialisation
Swap buffers
Le système permute le buffer de rendu final et le buffer d’affichage.
Pour plus de détail, voir la technique double buffer.
Clear buffers
Cette étape consiste à remplir le buffer d’une couleur unie (souvent du noir).
Même si cette opération n’est pas nécessaire pour le buffer d’affichage, ce dernier étant généralement totalement recouvert par du nouveau contenu, elle est souvent appliquée de part son faible coût.
Un autre buffer, le Z-buffer est également réinitialisé. Contrairement au buffer d’affichage, cette étape n’est pas facultative.
Passes de rendu
Le terme « passe de rendu » reste relativement flou, car il induit le plus souvent plusieurs draw calls (parfois plusieurs milliers).
Il doit plutôt être compris comme un processus de rendu plus ou moins automatisé.
Ainsi, selon le moteur utilisé, il est possible de définir autant de passes de rendu que voulu.
Par exemple, dans le jeu Portal de Valve, chaque portail présent dans la scène entraîne une passe supplémentaire (contrainte dans la zone du portail).
Voici un exemple un peu classique de passes de rendu d’un jeu vidéo :
-
Environnement + personnages
- Skybox
- Objets opaques de la scène
- Objets transparents de la scène induisant des déformations (effets de lentilles)
- Objets transparents classiques de la scène
- Mains et armes d’un jeu type FPS
-
Interface utilisateur
- Éléments 2D
- Rendu 3D
- Éléments 2D
-
Debug
- Textes
- Guides 3D
- …
Draw call

Vertex processing
Vertex shader
Modification des paramètres des vertex :
- Positions (X, Y, Z)
- UVs
- Couleurs
- Normales
- Autres paramètres
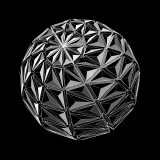
Tesselation
Division de chaque triangle en 4 puissance N triangles, N étant le nombre d’itérations.
Geometry shader
Groupement des triangles en « îlots » distincs.
Article « Writing a custom rendering shader using geometry program »
Vertex post-processing
Transform feedback
Primitive assembly
Clipping
Face culling (Backface culling)
Suppression des faces orientées dos à la caméra.
Raterization
Fragment shader (Pixel shader)
Blending
Source = Couleur du pixel calculé
Destination = Couleur du pixel précédemment écrit dans le buffer
Blend = Source × Paramètre1 + Destination × Paramètre2
Modes
- Zero (0)
- One (1)
- SrcColor
- SrcAlpha
- SrcAlphaSaturate
- DestColor
- DestAlpha
- OneMinusSrcColor (1 - SrcColor)
- OneMinusSrcAlpha (1 - SrcA)
- OneMinusDestColor (1 - DestColor)
- OneMinusDestAlpha (1 - DstA)
Formats courants
-
Alpha blend :
SrcColor × SrcAlpha + DestColor * OneMinusSrcAlpha -
Additive :
SrcColor × SrcAlpha + DestColor * One -
Multiplicative :
SrcColor × DstColor + DestColor * Zero -
Multiplicative × 2 :
SrcColor × DstColor + DestColor * SrcColor
Anti-aliasing
- MSAA (Multi Sample Anti-Aliasing) (contours, N points/pixel)
- FXAA (Fast Approximation Anti-Aliasing)
- MLAA (Morphological Anti-Aliasing)
- TAA
- SSAA (Super Sampling Anti-Aliasing)
Annexes
Outils
RenderDoc
- Développeur
- Baldur Karlsson
- Versions
-
- v0.20 (2014)
- v1.0 (2018)
- v1.36 (2024)
- Site internet
- https://renderdoc.org
Renderdoc est un outil extrêmement puissant qui permet d’analyser chaque étape d’un rendu graphique.
Le principe consiste à prendre une « capture d’écran » d’une image d’un jeu qui sera enregistrée sous la forme d’un fichier .rdc.
Ce fichier contiens l’ensemble des textures et modèles utilisés dans ce rendu ainsi que l’ensemble des étapes de rendu.
Nvidia Texture Tools
- Développeur
- Nvidia
- Versions
-
- v3 alpha (2015)
- v3 beta (2016)
- v3.0 (2018)
- v3.1.6 (2021)
- Site internet
- https://developer.nvidia.com/nvidia-texture-tools-exporter
Nvidia texture tools est un outil qui permet de visualiser et convertir des images aux différents formats supportés par les APIs graphiques.
L’outil permet également de générer des MIP maps automatiques ou personnalisées.
ShaderToy

- Développeur
- BeautyPi
- Versions
-
- 2013-07-09
- 2022-11-01
- Site internet
- https://www.shadertoy.com
Shadertoy est un outil en ligne qui permet d’écrire, consulter et partager des shaders codés en HLSL.
Plateformes
Ordinateurs (PC)
Windows
Mac
Linux
Consoles portables
Quatrième génération
Nintendo Game Boy
- Année de sortie
-
- JAP : 1989
- EUR : 1990
- Processeur
- Sharp LR35902 (8 bits 4.19 MHz)
- RAM
- 64 Kb
- Résolution
- 160×144
- Couleurs
- 4 couleurs
- Stockage
- Cartouche
Game Gear
- Année de sortie
-
- JAP : 1990
- EUR : 1991
- Processeur
- Zilog Z80 (3,58 MHz)
- RAM
-
- Générale : 8 Ko
- Vidéo : 16 Ko
- Résolution
- 160×144 (10/9)
- Couleurs
- 4096 couleurs (16 maximum par palette)
- Stockage
- Non
Cinquième génération
Sixième génération
Nintendo Game Boy Advance
- Année de sortie
- 2001
- Processeur
- #
- RAM
- #
- Résolution
- #
- Couleurs
- #
- Stockage
- #
Septième génération
PSP
- Année de sortie
-
- JAP : 2004
- EUR : 2005
- Processeur
-
- CPU : MIPS RS4000, 32 bits (200-333 MHz)
- Multimedia : RS4000
- GPU : 2 cœurs, (166 MHz)
- Audio : DSP 128 bits
- RAM
-
- Principale : 64 Mo (32 Mo pour les modèles PSP100x)
- Embarquée : 4 Mo eDRAM
- VRAM : 2 Mo
- Résolution
- 480 × 272 (30/17)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- 16 Go (flash)
Nintendo DS
- Année de sortie
-
- JAP : 2004
- EUR : 2005
- Processeur
- #
- RAM
- #
- Résolution
- #
- Couleurs
- #
- Stockage
- #
Huitième génération
PSVita
- Année de sortie
-
- JAP : 2011
- EUR : 2012
- Processeur
- #
- RAM
- #
- Résolution
- 960 × 544 (30/17)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- #
Nintendo 3DS
- Année de sortie
- 2011
- Processeur
- #
- RAM
- #
- Résolution
- #
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- #
Consoles de salon
Troisième génération
Nintendo NES
- Année de sortie
- 1983
- Processeur
- 8 bits, 6502
- RAM
-
- 2ko
- Quelques Ko additionnels possible dans la cartouche
- Résolution
- 256×240 (16/15)
- Couleurs
- 4 couleurs maximum/sprite parmi 53 couleurs
- Stockage
- Quelques octets possibles dans la cartouche
Sega Game 1000
- Année de sortie
- 1984
- Processeur
- Zilog Z80 (3.58 MHz)
- RAM
- 1 Ko
- Résolution
- 256×192 (10/9)
- Couleurs
- 32 couleurs (16 maximum à l’écran)
- Stockage
- Non
Master System
- Année de sortie
- 1986
- Processeur
- Zilog Z80 (3.58 MHz)
- RAM
-
- Générale : 8 Ko
- Vidéo : 16 Ko
- Résolution
- 256×192
- Couleurs
- 64 couleurs (32 maximum à l’écran)
- Stockage
- Non
Quatrième génération
Megadrive/Genesis
- Année de sortie
- 1989
- Processeur
-
- Principal : Motorola 68000
- Secondaire (audio) : Zilog Z80
- RAM
-
- Générale : 64 Ko
- Vidéo : 64 Ko
- Résolution
- 320×224
- Couleurs
- 512 (64 couleurs maximum/sprite)
- Stockage
- Cartouche
Nintendo SNES
- Année de sortie
- 1990
- Processeur
- 16 bits
- RAM
- 128 Ko
- Résolution
-
- 256×224 (8/7)
- Possible de monter à 512×448 pour des images fixes
- Couleurs
- 256 couleurs maximum/sprite parmi 32 768 couleurs (5 bit/couche)
- Stockage
- Quelques Ko présents dans la cartouche
Cinquième génération
Playstation
- Année de sortie
- 1995
- Processeur
- MIPS R3051 à 33,8688 MHz
- RAM
-
- Générale : 2 Mo
- Vidéo : 1 Mo
- Audio : 512 Ko
- Résolution
- 640×480 (4/3)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- Carte mémoire EEPROM 128 Ko
Saturn
- Année de sortie
- 1995
- Processeur
- 2 × Hitachi SH-2 (28,6 MHz)
- RAM
-
- Générale : 2 Mo
- Vidéo : 1.5 Mo
- Audio : 512 Ko
- Lecture disque : 512 Ko
- Résolution
- 320×224 (10/7)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- 32 Ko interne
Nintendo 64
- Année de sortie
- 1996
- Processeur
- MIPS R3051 à 33.8688 MHz
- RAM
- 4 Mo DRAM
- Résolution
-
- 640×480 (4/3)
- 320×240 (4/3)
- 256×224 (8/7)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- #
Sixième génération
Dreamcast
- Année de sortie
- 1999
- Processeur
-
- CPU : Hitachi SH-4 (RISC) 32 bits à 200 MHz
- GPU : NEC/VideoLogic PowerVR2 DC à 100MHz
- RAM
-
- Générale : 16 Mo SDDRAM
- Vidéo : 8 Mo
- Audio : 2 Mo
- Résolution
- 640×480 (4/3)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- Carte mémoire de 128 Ko
Playstation 2
- Année de sortie
- 2000
- Processeur
-
- CPU : Emotion Engine à 294,912 MHz
- GPU : Graphic Synthesizer, 16 unités à 150 MHz
- RAM
- 32 Mo RDRAM PC800
- Résolution
- 1280×1024 (5/4)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- Carte mémoire entre 8 Mo et 128 Mo
XBox
- Année de sortie
- 2022
- Processeur
- #
- RAM
- #
- Résolution
- #
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- #
GameCube
- Année de sortie
- 2002
- Processeur
- #
- RAM
- #
- Résolution
- #
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- #
Septième génération
XBox 360
- Année de sortie
- 2005
- Processeur
- #
- RAM
- #
- Résolution
- #
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- #
Wii
- Année de sortie
- 2006
- Processeur
- #
- RAM
- #
- Résolution
- #
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- #
Playstation 3
- Année de sortie
- 2006
- Processeur
-
- CPU : CELL à 3,2 GHz
- GPU : Nvidia RSX à 550 MHz
- RAM
-
- Générale : 256 Mo XDR DRAM
- Vidéo : 256 Mo GDDR3
- Résolution
- 1920×1080 (16/9)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- HDD de 12 Go à 500 Go
Huitième génération
WiiU
- Année de sortie
- 2012
- Processeur
-
- CPU : IBM POWER (3 cœurs, 1.24 GHz)
- GPU : AMD Radeon HD Latte 6770 (550 MHz)
- RAM
- 2 Go DDR3 (1600 MHz)
- Résolution
- 1920×1080 (16/9)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- 8 à 32 Go (mémoire flash)
XBox One
- Année de sortie
- 2013
- Processeur
-
- CPU : AMD Jaguar, 8 cœurs à 1.75 GHz
- 12 unités de calcul à 853 MHz (1.31 Teraflops)
- RAM
-
- 8 Go DDR3
- 32 Mo de mémoire embarqué (eSRAM)
- Résolution
-
- 1280×720 [HD]
- 1600×900
- 1920×1080 [FHD]
- 3840×2160 [UHD 4K] (Vidéos et photos uniquement)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- 500 Go
Playstation 4
- Année de sortie
- 2013
- Processeur
-
- CPU : AMD x86-64 Jaguar, 8 cœurs, 1.6 GHz
- CPU2 : Processeur basse consomation (tâches de fond)
- GPU : AMD GCN, 18 CUs, 800 MHz
- RAM
-
- Générale : 8 Go GDDR5
- Secondaire : 256 Mo DDR3 (tâches de fond)
- Résolution
- Full HD 1920×1080 pixels (16/9)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- HDD de 500 Go à 1 To
Playstation 4 pro
- Année de sortie
- 2016
- Processeur
-
- CPU : AMD x86-64 Jaguar, 8 cœurs, 2.13 GHz
- CPU2 : Processeur basse consomation (tâches de fond)
- GPU : AMD GCN, 36 CUs, 911 MHz
- RAM
-
- Générale : 8 Go GDDR5
- Secondaire : 1 Go DDR3 (tâches de fond)
- Résolution
- 4k 3840×2160 pixels (16/9)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- HDD de 1 To
Switch
- Année de sortie
- 2017
- Processeur
-
- CPU : ARM Cortex-A57 (ARMv8 64 bits, 4 cœurs, 1020 MHz)
- CPU : ARM Cortex-A53 (ARMv8 64 bits, 4 cœurs, 1020 MHz)
- GPU : Maxwell 256 cœurs CUDA (768 MHz)
- RAM
- 4 Go LPDDR4 (1600 MHz)
- Résolution
- 1280×720 (Écran intégré)
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- 32 Go eMMC
XBox One X
- Année de sortie
- 2017
- Processeur
-
- CPU : AMD 8 cœurs modifié à 2.3 GHz
- GPU : 40 unités de calcul à 1 172 MHz (6 Teraflops)
- RAM
- 12 Go GDDR5
- Résolution
-
- 1280×720 [HD]
- 1600×900
- 1920×1080 [FHD]
- 3840×2160 [UHD 4K]
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- 1 To
Neuvième génération
XBox Series S
- Année de sortie
- 2020
- Processeur
-
- CPU : AMD Zen 2, 8 cœurs, 3.6 GHz, 3.4 GHz avec SMT
- GPU : AMD RNDA 2, 20 unités de calcul à 1.565 GHz (12 Teraflops)
- RAM
- 10 Go GDDR6 SDRAM
- Résolution
-
- 1280×720 [HD]
- 1920×1080 [FHD]
- 3840×2160 [UHD 4K]
- 7680×4320 [UHD 8K]
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- SSD NVMe de 512 Go
XBox Series X
- Année de sortie
- 2020
- Processeur
-
- CPU : AMD Zen 2, 8 cœurs, 3.8 GHz, 3.6 GHz avec SMT
- GPU : AMD RNDA 2, 52 unités de calcul à 1.825 GHz (12 Teraflops)
- RAM
- 16 Go GDDR6 SDRAM
- Résolution
-
- 1280×720 [HD]
- 1920×1080 [FHD]
- 3840×2160 [UHD 4K]
- 7680×4320 [UHD 8K]
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- SSD NVMe de 1 To
Playstation 5
- Année de sortie
- 2020
- Processeur
-
- CPU : AMD Zen 2, 8 cœurs à 3.5 GHz
- GPU : AMD RDNA 2, 36 CUs à 2.23 GHz (10.28 TFLOPS)
- RAM
- 16 Go GDDR6
- Résolution
-
- 1280×720 [HD]
- 1920×1080 [FHD]
- 3840×2160 [UHD 4K]
- 7680×4320 [UHD 8K]
- Couleurs
- 16 777 216 couleurs (8 bit/couche)
- Stockage
- SSD interne de 825 Go